selection of spare parts for the specified cars.
Benefits html-site:
- 100% indexing by search engines
- High speed run page
- Site runs as a separate module
- Site can be integrated into your store
To create a site for the selection of spare parts needed :
- specify the options you want to create pages for the site (see information below)
The unregistered version is limited to creating pages site
1. Images of spare parts will be replaced by the image default
2. Code parts will be changed (replaced on the *****)
3. Blocked transition on the page of BUY PARTS
Example of a site is made for some brands of cars and some brands of spare parts
Process of creating html-pages site for catalog search of spare parts
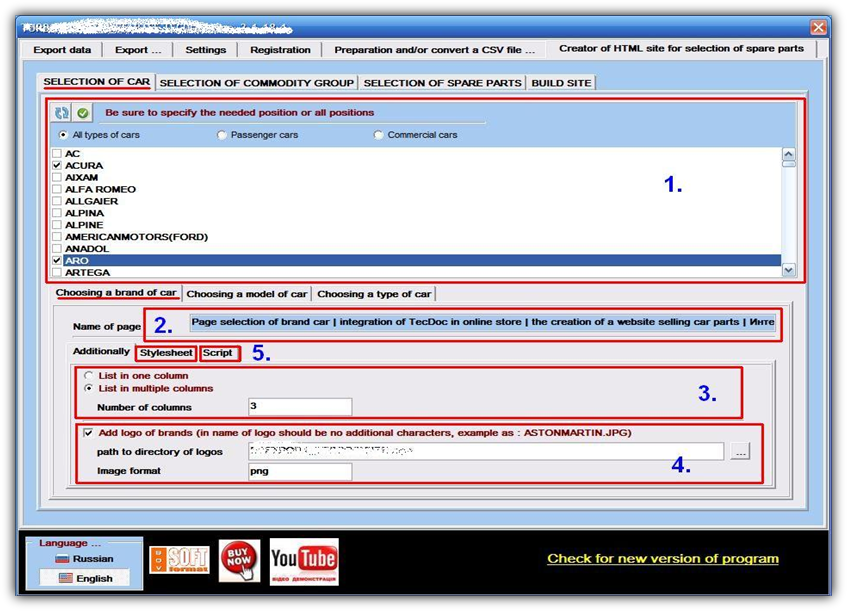
Settings page selection the car brand. Settings page selection the car model. Settings page selection the type of vehicle.
1. List of car brands
2. The name and description of the page when displayed in a browser
3. Show setting brands in column
4. The path to the folder location logos of cars (for example you can download a file with logos)
5. Configuration tab path to css and js files (you can add an empty file that can editing when tested in a browser)
1. List of car brands
2. The name and description of the page when displayed in a browser
3. Show setting brands in column
4. The path to the folder location logos of cars (for example you can download a file with logos)
5. Configuration tab path to css and js files (you can add an empty file that can editing when tested in a browser)


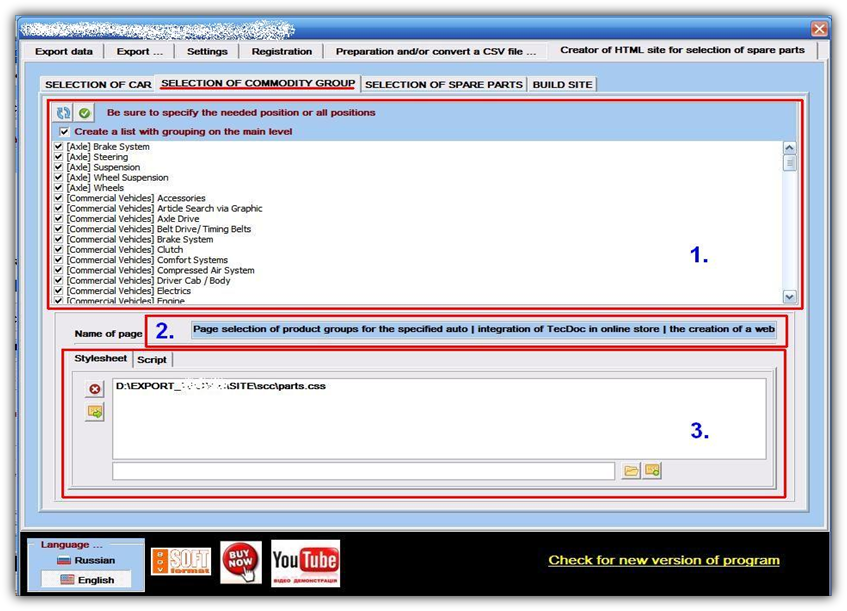
Settings page select the product groups.
1. List of commodity groups
2. The name and description of the page when displayed in a browser
3. Configuration tab path to css and js files (you can add an empty file that can editing when tested in a browser)
1. List of commodity groups
2. The name and description of the page when displayed in a browser
3. Configuration tab path to css and js files (you can add an empty file that can editing when tested in a browser)

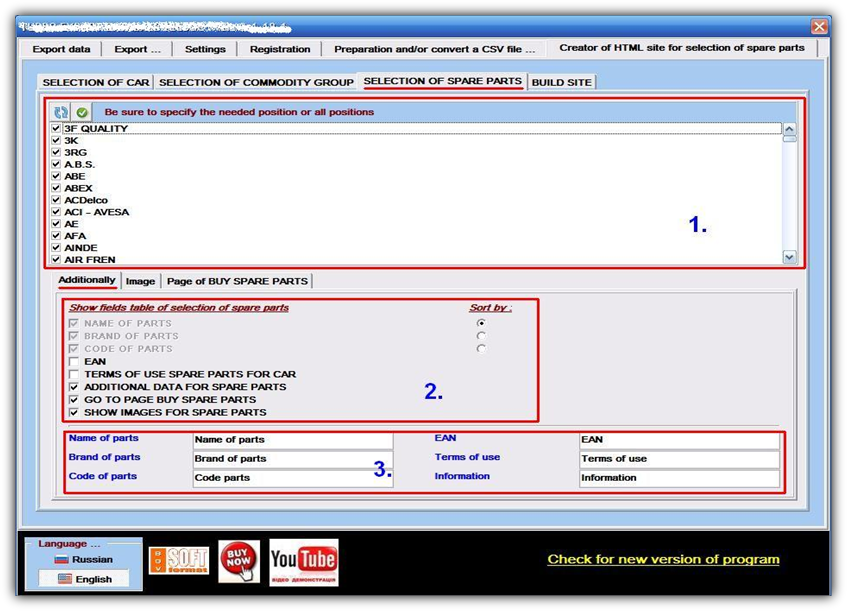
Settings page showing spare parts (initial settings).
1. List of brand manufacturers parts
2. Show setting the needed data fields of spare parts
3. Customize the fields to be displayed in the browser
1. List of brand manufacturers parts
2. Show setting the needed data fields of spare parts
3. Customize the fields to be displayed in the browser

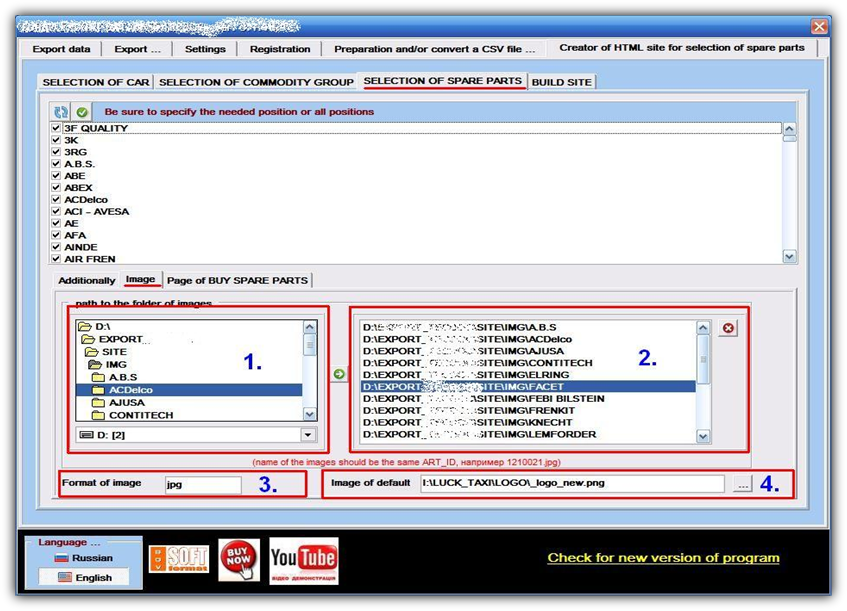
Settings page showing spare parts (selection of images).
preliminary needed export images, specifying the settings export field names as identification part number ART_ID. Page (ExportData) => Menu (ExportImages)
1. Selecting the folder location for images of parts
2. List of folders to search for images
3. Needed format of images
4. The way to figure under default, in the case of not finding of needed the image of parts
preliminary needed export images, specifying the settings export field names as identification part number ART_ID. Page (ExportData) => Menu (ExportImages)
1. Selecting the folder location for images of parts
2. List of folders to search for images
3. Needed format of images
4. The way to figure under default, in the case of not finding of needed the image of parts

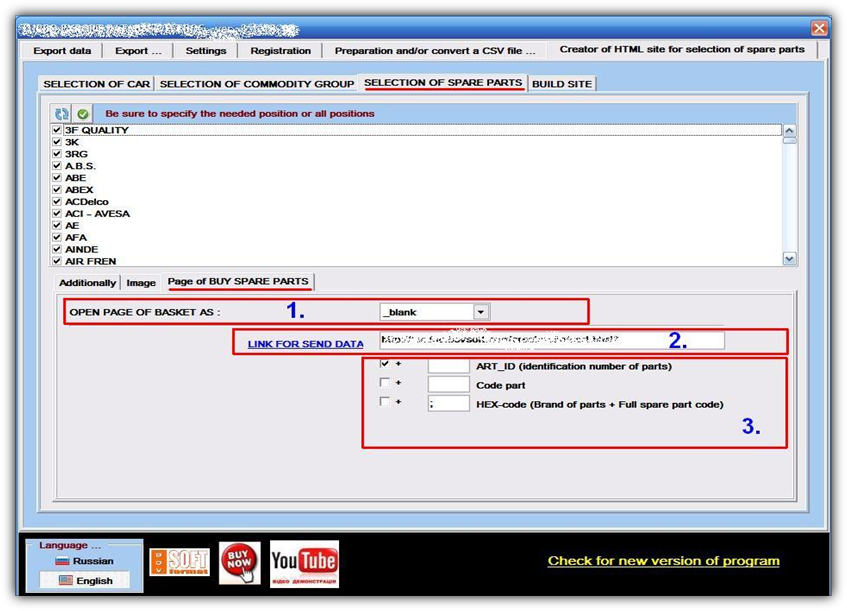
Settings page showing spare parts (settings of links with online store).
1. Method of opening the pages of a site online store
2. The URL-path to search page of store
3. Additional data to be sent
1. Method of opening the pages of a site online store
2. The URL-path to search page of store
3. Additional data to be sent

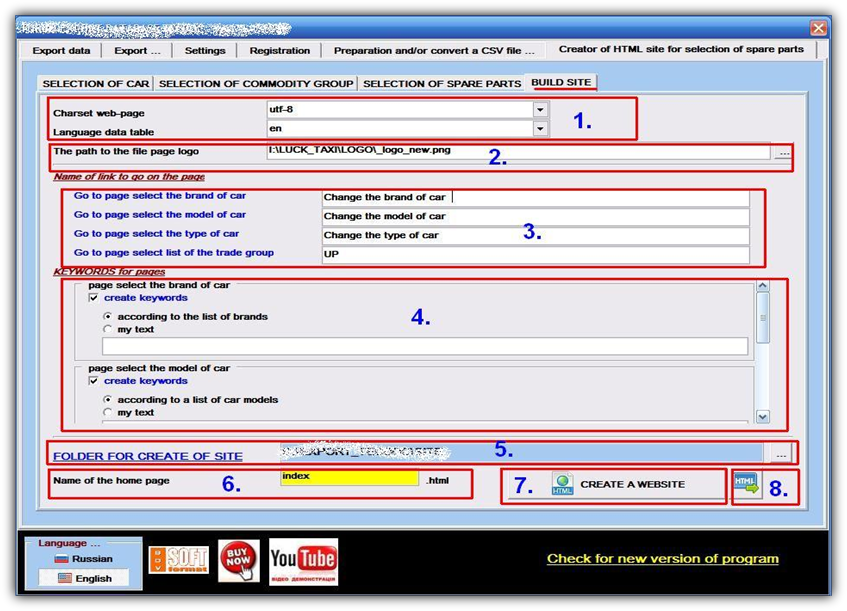
Main Settings.
1. Charset pages and language data tables
2. The path to the logo page
3. Customize the fields to be displayed in the browser
4. Settings generate keywords (search terms for page)
5. Folder to create pages
6. The name of the home page
7. Button for creating pages of site
8. Button creating a home page
1. Charset pages and language data tables
2. The path to the logo page
3. Customize the fields to be displayed in the browser
4. Settings generate keywords (search terms for page)
5. Folder to create pages
6. The name of the home page
7. Button for creating pages of site
8. Button creating a home page

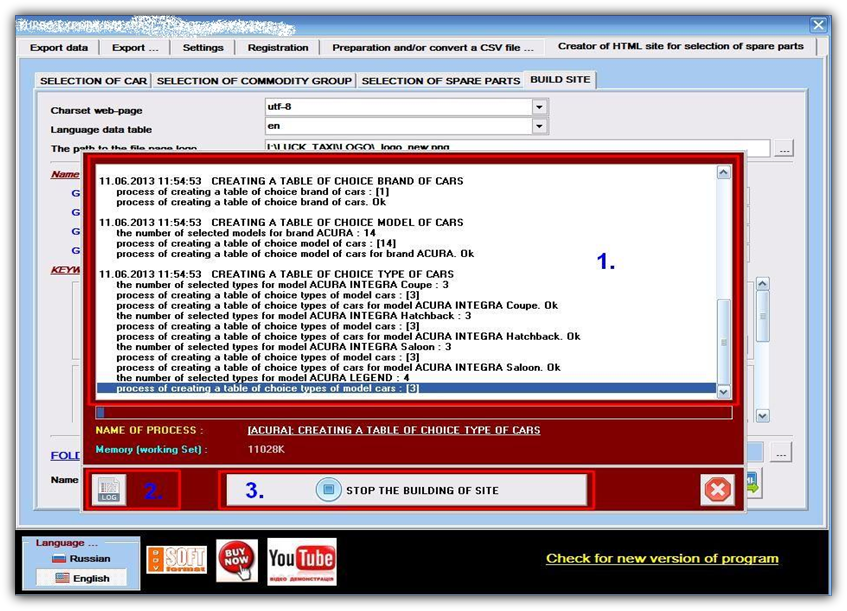
View the process of creating pages.
1. Description of the process
2. Open a description of the process to a text file
3. Stop the process of creating pages
1. Description of the process
2. Open a description of the process to a text file
3. Stop the process of creating pages